
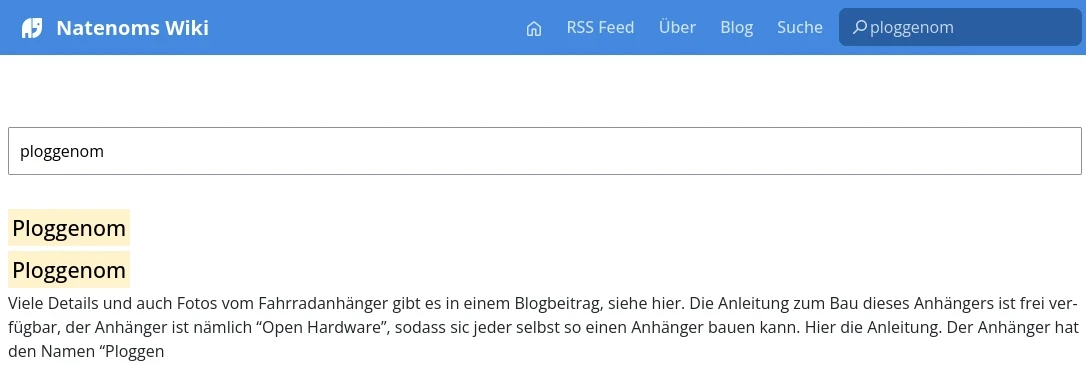
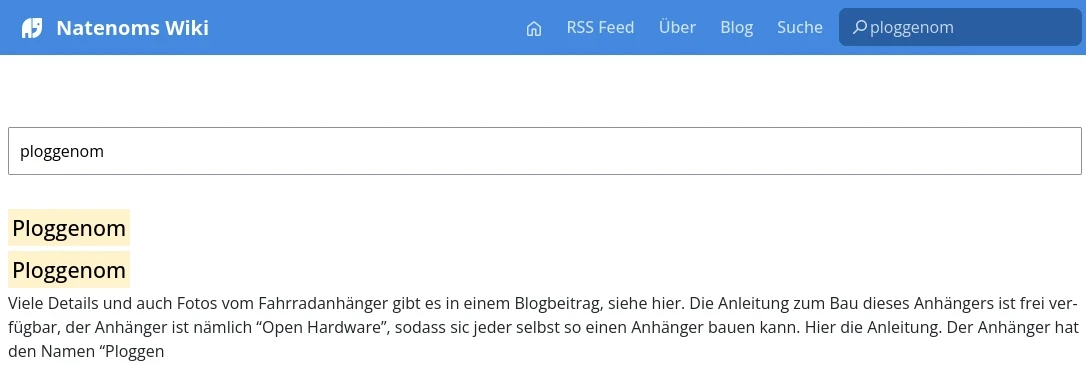
Habe heute die Suche im Wiki verbessert. Bisher gab es in den Suchfeldern keine Vorgabetexte und nach der Ausführung der Suche verschwanden die Suchstrings.
Das habe ich jetzt beides behoben.

Habe heute die Suche im Wiki verbessert. Bisher gab es in den Suchfeldern keine Vorgabetexte und nach der Ausführung der Suche verschwanden die Suchstrings.
Das habe ich jetzt beides behoben.

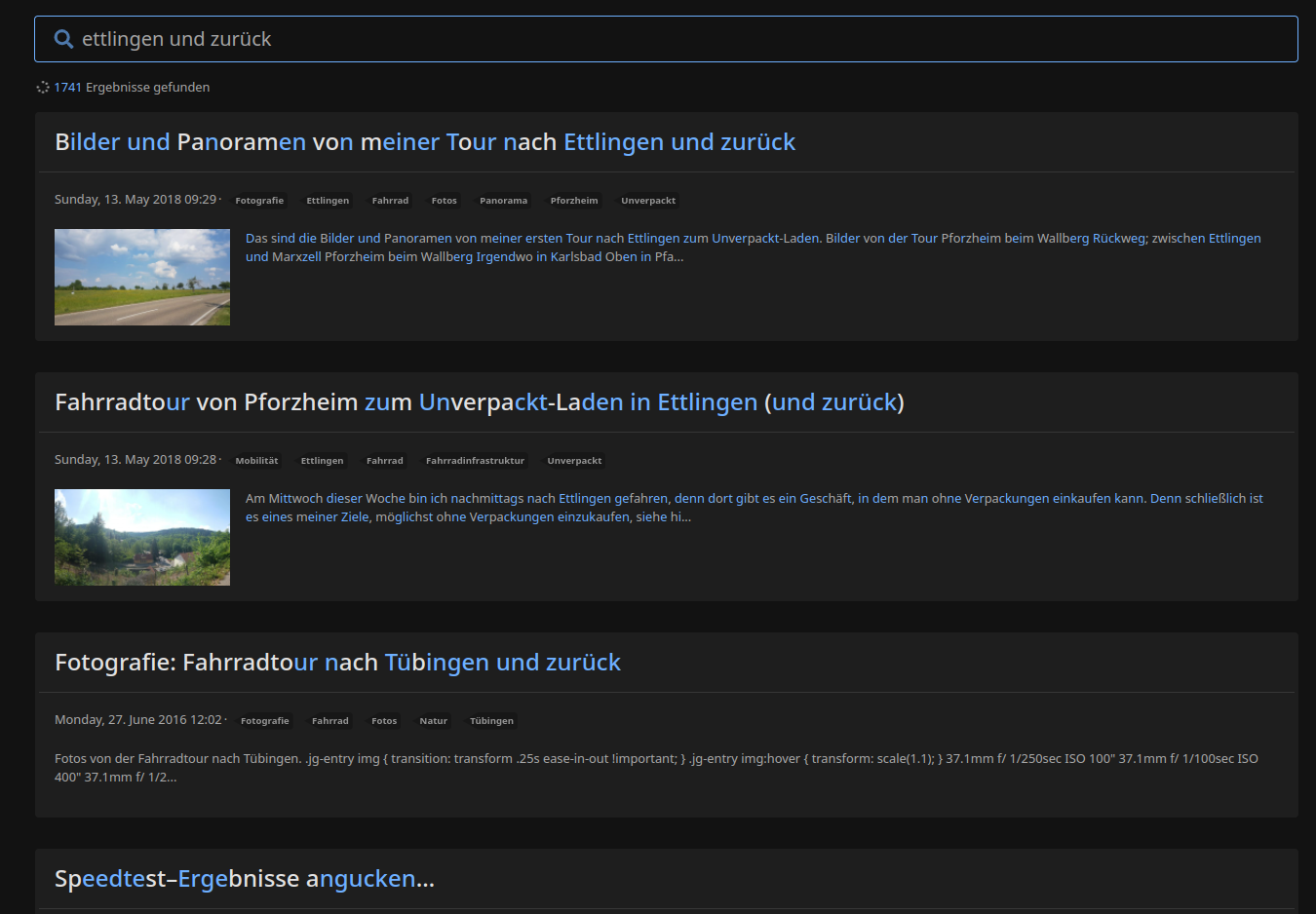
Obwohl im Blog als auch im Wiki dieselbe Suche (FuseJS) verwendet wird, dauert es im Blog deutlich länger bis die Ergebnisse angezeigt werden, als im Wiki, wo die Ergebnisse fast sofort zu sehen sind.
Meine erst Vermutung war, dass es unter anderem daran liegt, dass es im Blog um die 2600 Beiträge gibt, während es im Wiki “nur” 578 Seiten sind. Daraus ergibt sich für den Blog eine Dateigröße für die index.json-Datei von über 3,8 MiB, während es im Wiki 0,87 MiB sind.
Die genannte json-Datei muss der Client-Browser herunterladen, um darin dann per JavaScript lokal die Suche anzuwenden. Und bei einer Datei um 3,8 MiB dauert das dann sehr lange.
Erst später stellte ich fest, dass es weit mehr Optimierungspotential durch die Konfiguration der Suche via FuseJS gibt.

Nachdem ich vor ein paar Tagen mein neues Wiki online stellte und komplett zufrieden war, schaute ich auch mal auf der Website pagespeed.web.dev nach, wie viele Punkte das Wiki bekommt.
Schock: Es waren nur 52 Punkte (mobile Ansicht) und 71 Punkte (Desktop). Das ist weit weniger, als bei meinem alten Wiki mit 74 Punkten (mobil) und 98 Punkten (Desktop).

Seit heute gibt es bei F-Droid endlich das Update auf Version 2.5.4 von OsmAnd~, das es bei GooglePlay in der beschränkten Variante schon seit Anfang November gibt.
Und es sind viele gute Neuerungen enthalten.

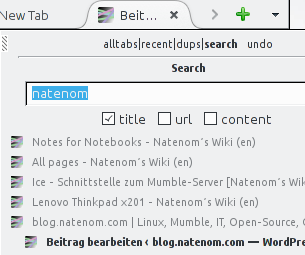
Normalerweise sind in meinem Browser immer mehr als 100 Tabs geöffnet, wenn auch meist nicht aktiv. Besonders viele Tabs kommen zusammen, wenn man etwas recherchiert.
Einem bestimmten Tab zu finden, ist in Firefox extrem nervig, weil man sich immer wieder durchscrollen muss…

Durch Google-Alert kann man sich darüber informieren lassen, wenn sich im Suchergebnis einer definierten Suche etwas Neues auftaucht; dabei kann eingestellt werden, ob man wöchentlich, täglich oder sofort eine Benachrichtigung per Email bekommt.