Ich wollte heute einen Blogbeitrag erstellen, in dem mehrere 360°-Fotos (hier nur noch “Sphere” genannt) eingebunden werden und stellte fest, dass immer nur die erste Sphere angezeigt wurde. Vermutlich hatte ich damals beim “Implementieren” nicht an so etwas gedacht.
Dank Isso ist es nun möglich, Kommentare hier im Blog zu schreiben. Zur Installation von Isso schreibe ich hier nichts, da gibt es eine gute Anleitung auf der Projektseite, aber ich schreibe etwas zur Motivation und zur Benutzung.
Vor einiger Zeit hatte ich hier schon einmal die Möglichkeit erläutert, Kommentare zu schreiben, obwohl das hier eine statische Website ist, die mit Hugo betrieben wird.
Mir ist heute erst aufgefallen, dass ich nach dem letzten Domainrumgeschubse vergessen hatte, die Sitemap des archivierten Wikis auf wikiarchiv.natenom.de anzupassen. Dank vieler Weiterleitungen von altem Wiki zu neuem und umgekehrt, war das vermutlich ziemlich egal.
Heute mal die Release-Notes von VSCode gelesen und festgestellt, dass ich jetzt nicht mehr daran denken muss, bei Sommerzeit-Winterzeit-Umstellung meine Snippets zu bearbeiten.
Bisher hatte ich Fotos, die ich im Blog veröffentlichen wollte, immer auf eine maximale Auflösung von 2000x2000 Pixel herunter skaliert, mit einem eigenen Script.
Wenn man schonmal dabei ist, kann man auch gleich alles fertig machen. 🥳
Ich habe heute ein paar Webseiten auf andere Domains umgezogen und werde das in Zukunft auch noch weiter tun.
Habe noch mehr Blogbeiträge depubliziert und Dinge im Blog verändert.

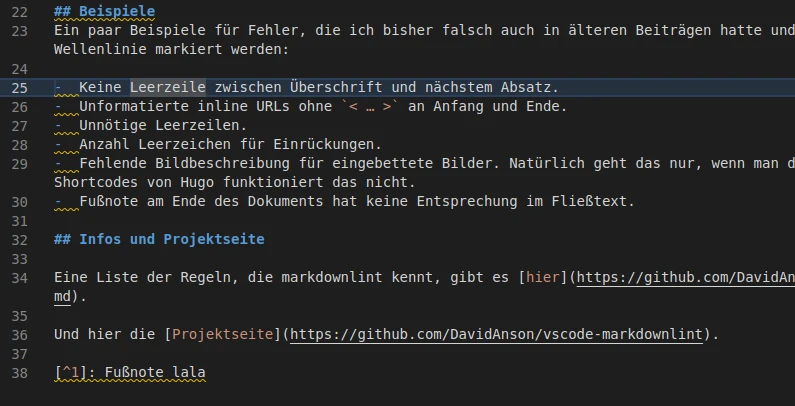
Ich benutze VSCode zum Schreiben von Beiträgen in Markdown für meinen Blog und für mein Wiki. Seit ein paar Tagen läuft in VSCode auch das Plugin markdownlint. Dieses zeigt mir Fehler in der Formatierung oder der Struktur meiner Beiträge an, schlägt aber auch gleich Lösungen vor.
Hier, wie versprochen, meine aktuellen Snippets, die ich in VSCode verwende, wenn ich Beiträge für meinen Blog oder das Wiki in Markdown schreibe, das dann von Hugo gerendert wird.
Vielleicht ist für jemanden etwas Nützliches dabei.