Es gab wieder ein paar Neuerungen für das hier verwendete Theme Bootstrap, das hier im Blog verwendet wird.

Als ich Anfang des Jahres diesen Blog hier von WordPress zu Hugo umzog, war mir die Funktion einer Bildergalerie sehr wichtig. Schließlich gab es in meinem Blog sehr viele Bildergalerien.

Wegen einiger Updates des verwendeten Themes HBS (Hugo Bootstrap) habe ich auch gleich ein paar weitere Änderungen im Blog vorgenommen.

Es haben sich wieder ein paar Änderungen angesammelt.
Seit der Version 0.97.0 (vom 14. April 2022) sortiert Hugo auch bei Umlauten und Akzent-Zeichen richtig.
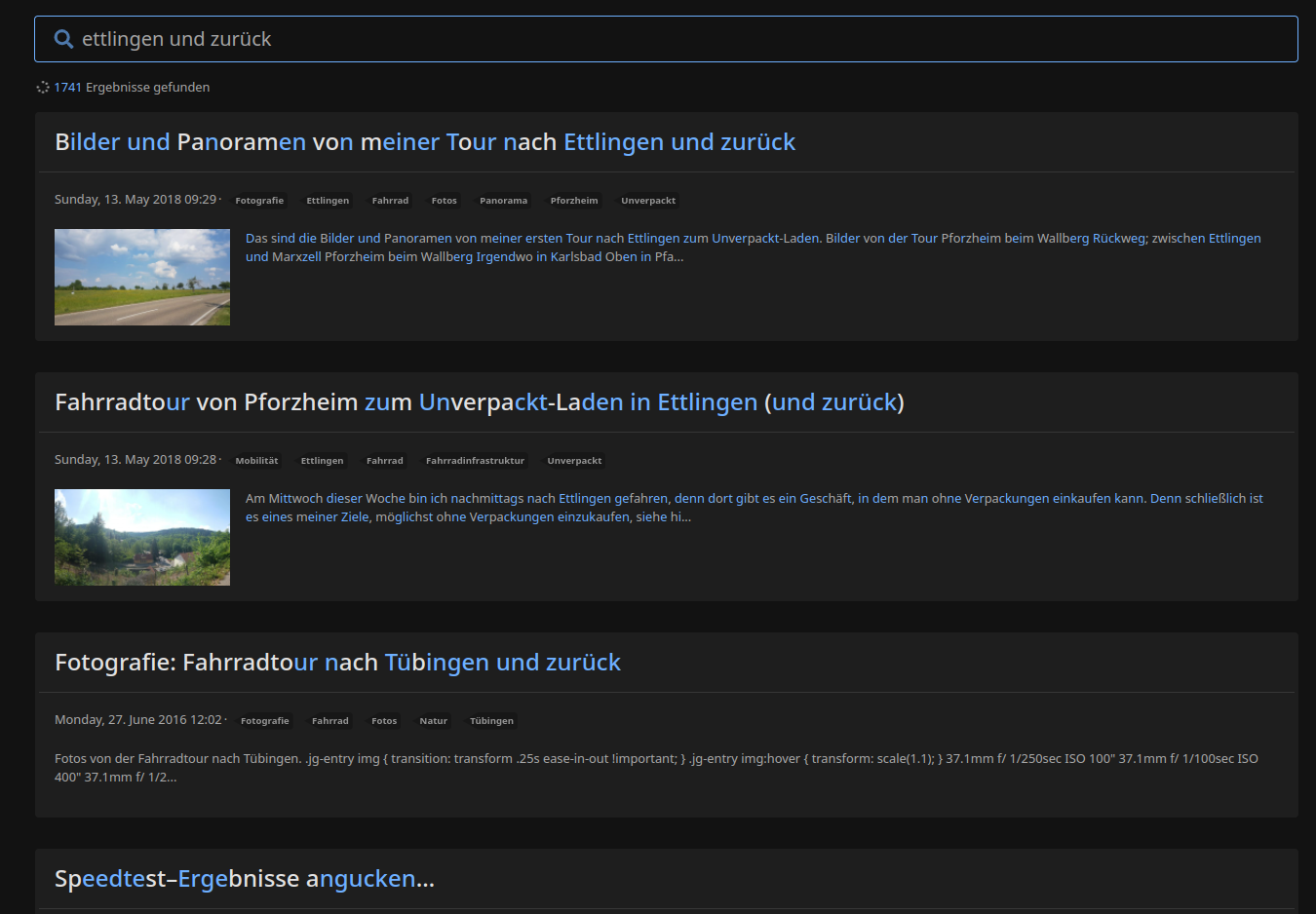
Es haben sich wieder ein paar Änderungen im Blog und im Wiki angesammelt, die ich hier dokumentiere. Suche beschleunigt Die schönste Änderung ist die Suche, die jetzt sehr schnell Ergebnisse liefert. Zuvor dauerte die Suche je nach Stärke der Client-CPU von vielen Sekunden bis “Browser will Tab schließen” und die...
Wenn man z. B. auf Twitter einen Blogbeitrag teilt, dann prüft der Twitter-Bot, ob es Meta-Angaben wie twitter:image und twitter:description im HTML-Quelltext des Blogbeitrags gibt, um anhand dieser Information das genannte Coverbild vom Server abzurufen und auf der eigenen Plattform mit Vorschaubild und Textauszug darzustellen.
Twitter Cards nennt sich dieser Standard. Daneben gibt es noch den Standard “Open Graph” (og:image und og:description), den Facebook verwendet, aber auch Mastodon und Friendica.

Obwohl im Blog als auch im Wiki dieselbe Suche (FuseJS) verwendet wird, dauert es im Blog deutlich länger bis die Ergebnisse angezeigt werden, als im Wiki, wo die Ergebnisse fast sofort zu sehen sind.
Meine erst Vermutung war, dass es unter anderem daran liegt, dass es im Blog um die 2600 Beiträge gibt, während es im Wiki “nur” 578 Seiten sind. Daraus ergibt sich für den Blog eine Dateigröße für die index.json-Datei von über 3,8 MiB, während es im Wiki 0,87 MiB sind.
Die genannte json-Datei muss der Client-Browser herunterladen, um darin dann per JavaScript lokal die Suche anzuwenden. Und bei einer Datei um 3,8 MiB dauert das dann sehr lange.
Erst später stellte ich fest, dass es weit mehr Optimierungspotential durch die Konfiguration der Suche via FuseJS gibt.
Nach dem letzten Blogbeitrag zu meinem neuen Render Hook zum Einbinden von Bildern in Hugo habe ich von SuperTux88 wertvolle Rückmeldungen bekommen. Vielen Dank dafür. 👍

Ein paar Informationen dazu, wie man in Hugo Bilder einbinden kann, welche Hilfsmittel es gibt und auch, was mit Bordmitteln von Hugo nicht möglich ist. Und zum Schluss ein eigener Render-Hook, der hilfreiche Dinge macht.