
Habe heute ein Vieles im neuen Wiki aufgeräumt.

Habe heute ein Vieles im neuen Wiki aufgeräumt.

Es gibt mal wieder einige Änderungen in Blog und Wiki, die ich hier auflisten möchte. Ein paar kommen vom aktualisierten Theme (im Blog) und andere hat Vri umgesetzt. Vielen Dank dafür. ☺️
Erst vor ein paar Tagen hatte ich hier im Blog ermöglicht, via Mastodon Kommentare zu schreiben.
Dabei werden hier im Blog alle Antworten auf einen bestimmten Tröt/Toot bei einem Klick auf einen Button von Mastodon nachgeladen.
Es sind alle Tröts sichtbar, die bei Mastodon bzw. im Fediverse auf einen ganz bestimmten, ausgewählten Tröt/Toot als Antwort geschrieben werden.
Sobald ich einen Blogbeitrag fertig und veröffentlicht habe, setze ich einen solchen Tröt ab und binde dann dessen Antworten für die Kommentarfunktion im Blogbeitrag ein.
Seit dem Umzug meines Blogs von WordPress hin zu einer statischen Website Anfang des Jahres hatte ich ganz leicht, aber wirklich nur ganz bisschen die Kommentarfunktion vermisst. Es gab hier sowieso nur selten Kommentare. Eine Interaktionsmöglichkeit ist aber trotzdem schön.
Deshalb haben wir heute die Möglichkeit im Blog integriert, in dafür freigeschalteten Blogbeiträgen per Mastodon zu kommentieren.

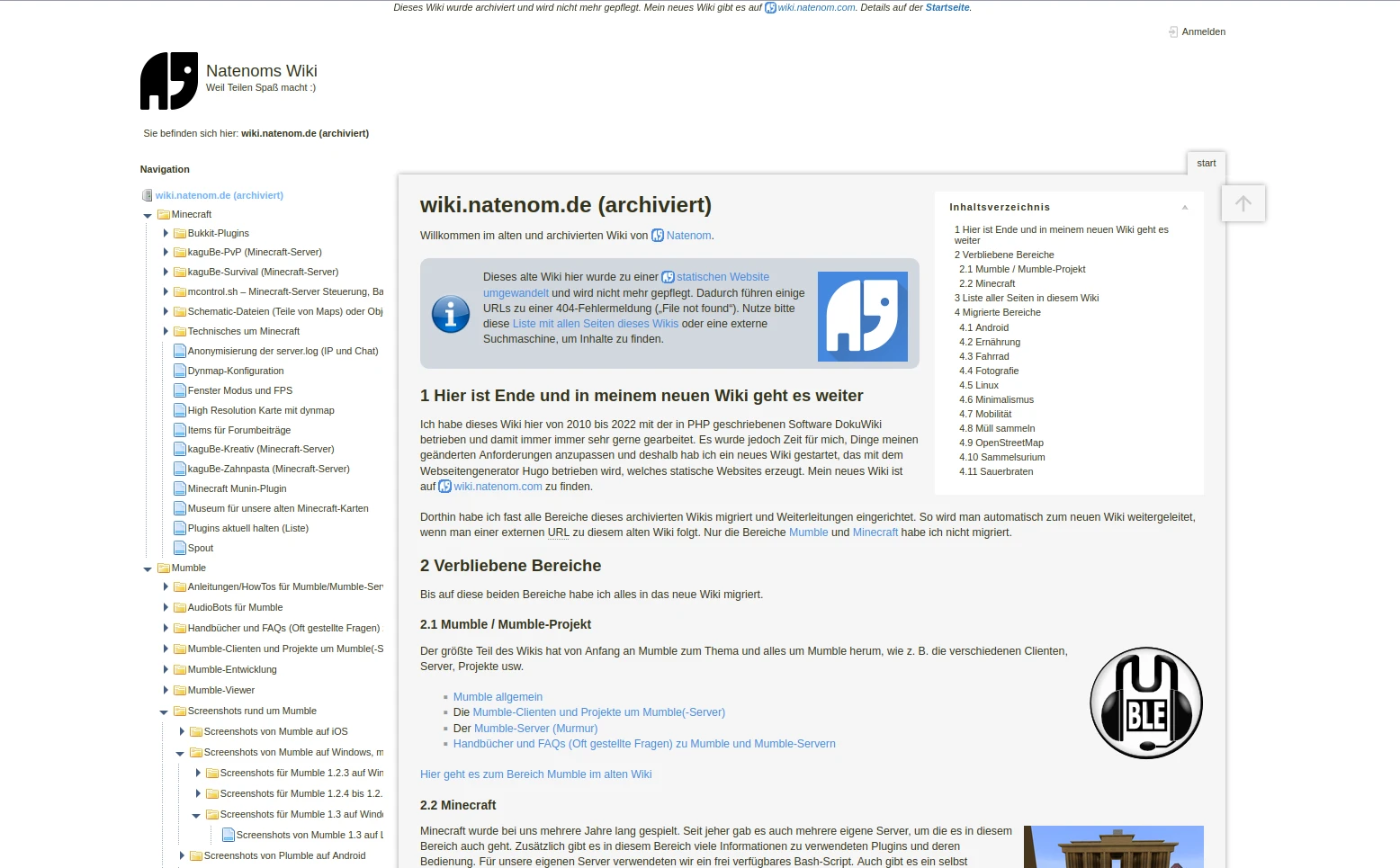
Ich habe Anfang des Jahres mein altes Wiki (wikiarchiv.natenom.de), das mit DokuWiki betrieben wurde, in eine statische Website umgewandelt und somit archiviert. Die meisten Bereiche habe ich in mein neues Wiki (wiki.natenom.de) migriert.
Jedoch waren der Einfachheit halber bis heute auch die migrierten Bereiche weiterhin im alten Wiki auf Dateiebene hinterlegt, aber wegen der Weiterleitungen nicht abrufbar.
Die Weiterleitungen führten für migrierte Inhalte via HTTP Status Code 301 zum neuen Wiki.
Heute war es endlich an der Zeit, die alten Inhalte aus dem archivierten, alten Wiki restlos zu löschen.
Damit ich auch in Zukunft noch nachlesen kann, wie ich das gemacht hatte oder falls jemand das selbst für ein eigenes Wiki machen möchte, habe ich hier die Anleitung dazu bereit gestellt.

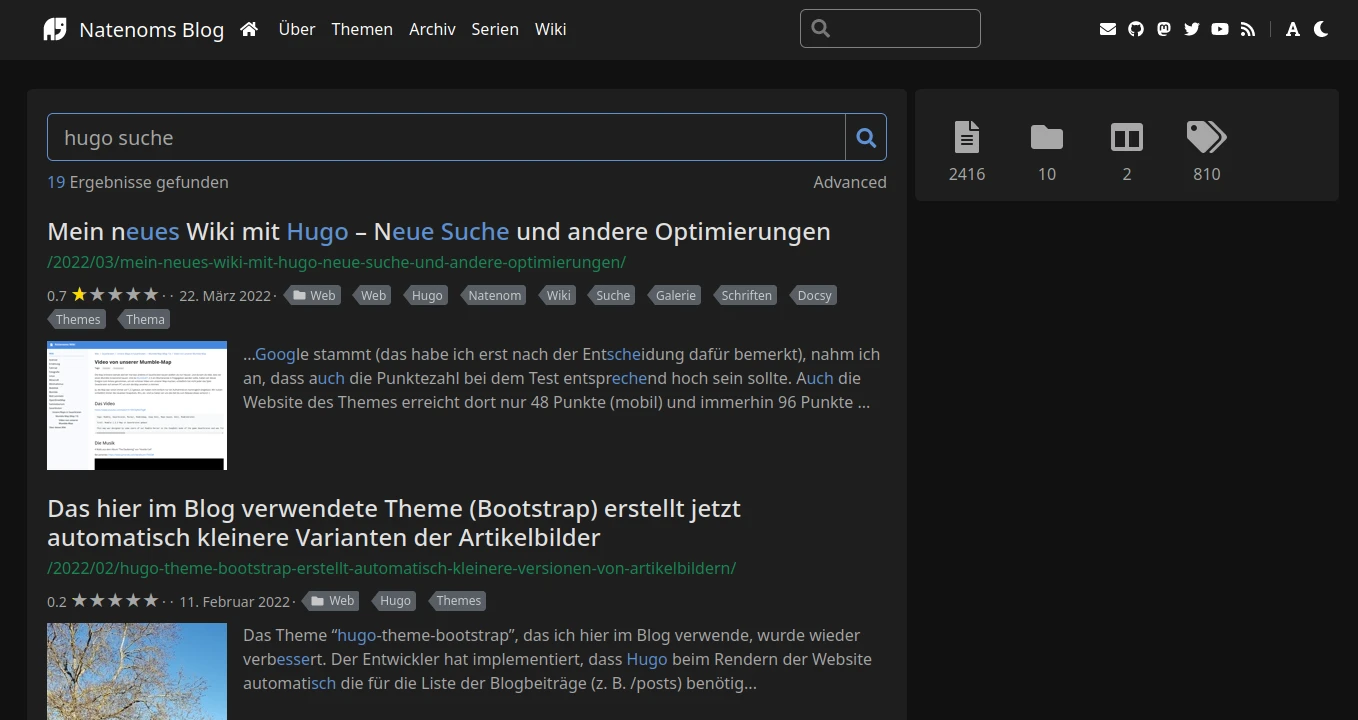
Es gab wieder ein Update für das hier verwendete Hugo-Theme Bootstrap, das die Suchfunktion verbessert hat.

Wenn man früher einen Link zur Suchseite hier im Blog auf Social Media geteilt hatte, wurde immer nur das Natenom-Logo im Twitter-Card angezeigt, denn das war der Default fürs “Beitragsbild”.
Ich wollt jedoch nur für die Suche ein eigenes Bild haben. Einen kleinen Elefanten, der so aussieht, als ob er was suchen würde.

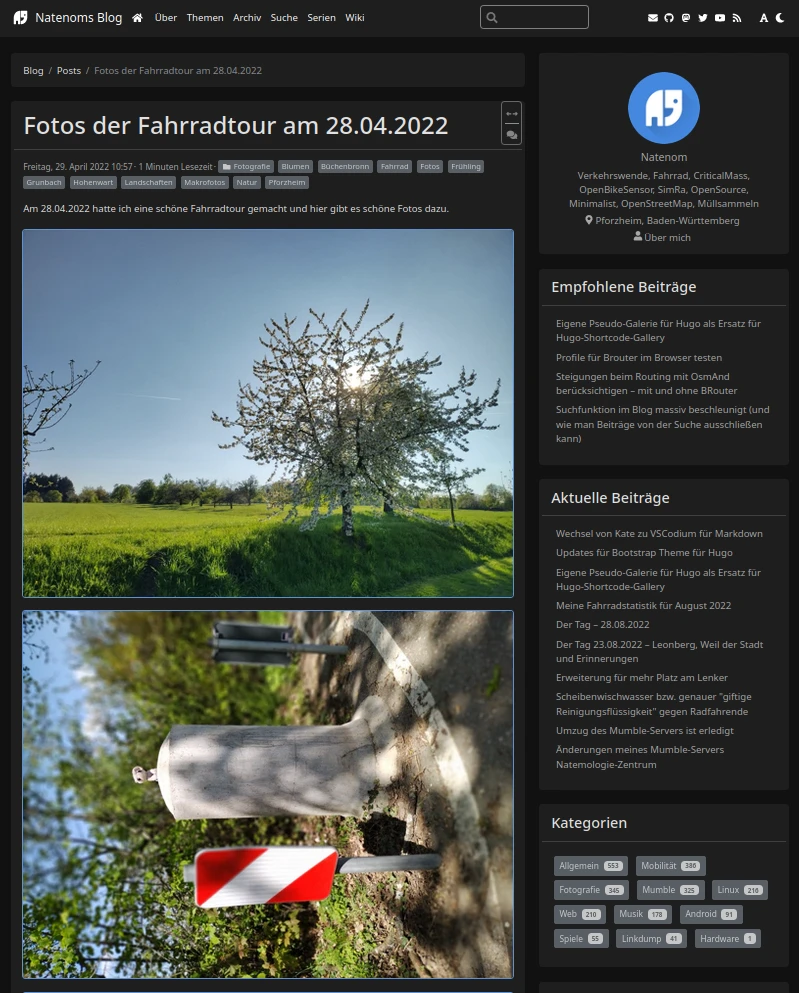
Mir ist er vor ein paar Tagen aufgefallen, dass die im Blog generierten kleinen Varianten der Bilder manchmal liegend dargestellt werden, obwohl sie hochkant dargestellt werden müssten, wohingegen die Originalbilder richtig dargestellt werden. So wie in diesem Screenshot im zweiten Bild der Galerie zu sehen ist:

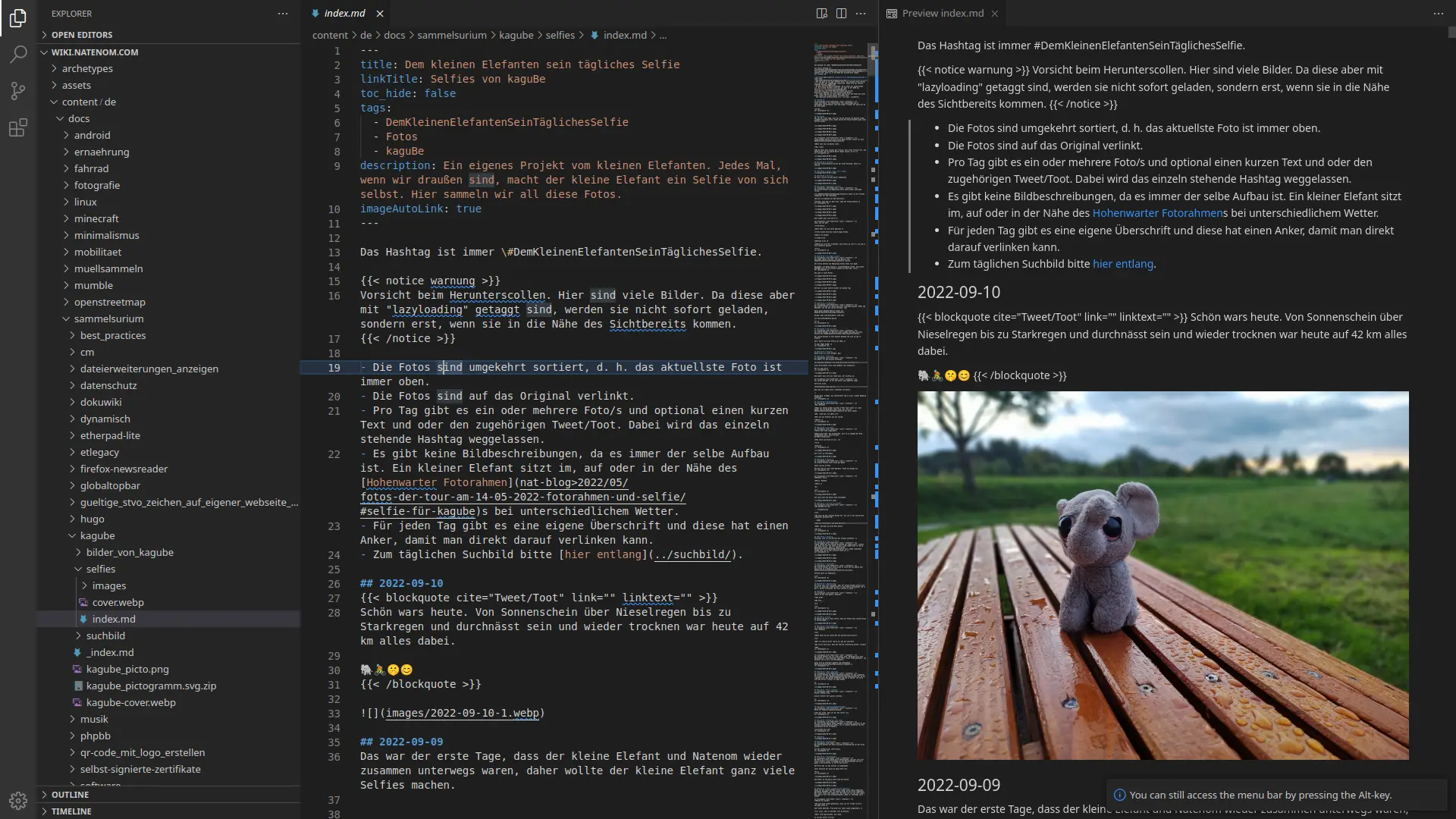
In dem Zeitraum, als ich meinen Blog und mein Wiki auf Hugo umgestellt hatte, suchte ich lange nach einem guten Editor für Markdown und probierte viele Editoren aus und bin letztlich beim bis dahin sonst immer verwendeten Editor Kate geblieben. Denn die meisten getesteten Editoren hatten keine Snippets-Funktion und andere Editoren waren mir zu überladen (z. B. solche, die auf Electron basieren).
Doch nach mehreren Monaten und vielen geschriebenen Blogbeiträgen fehlen mir ein paar Funktionen in Kate, die Zeit und Nerven fressen oder umständliche “Lösungen” brauchen.
Was mir in Kate besonders fehlt: