Mir wurde befohlen das neue Twenty Twenty Thema von WordPress 5.3 hier zu verwenden.
Allerdings in einer modifizierten Dark-Version, die mir Vrifox bereit stellt.
Damit wurde hier im Blog das alte Thema Twentyfourteen abgelöst, das seit 2013 verwendet wurde. Mit vielen Modifikationen sah das das zuletzt so aus wie hier:
Für Interessierte habe ich die Liste der Modifikationen im Wiki hinterlegt; und auch für mich, falls ich irgendwann zurück zu diesem Design möchte.
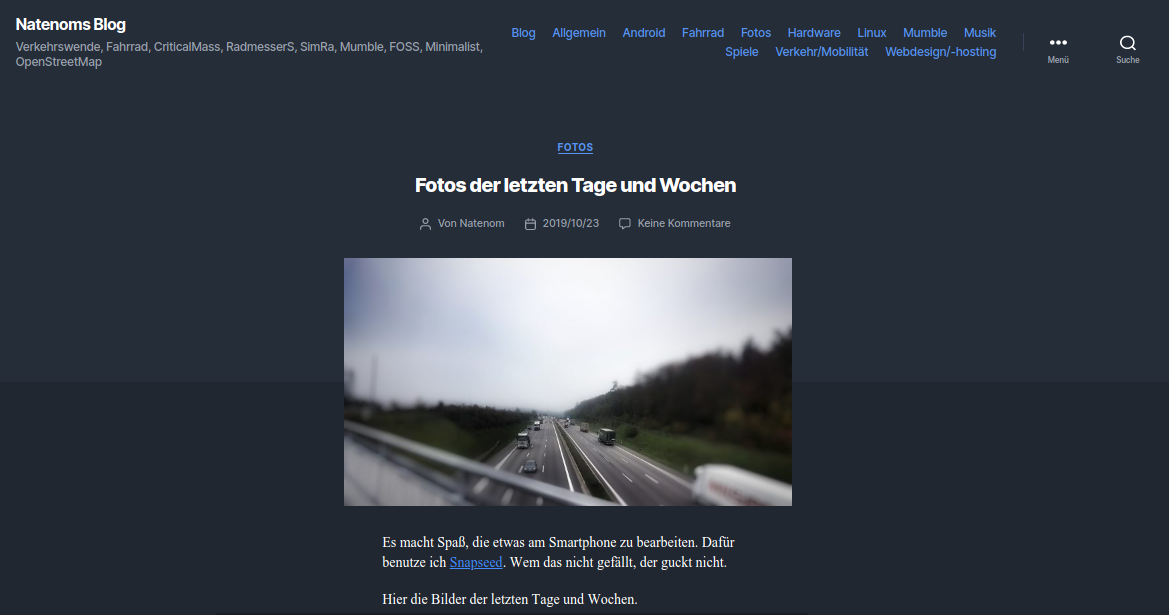
Jetzt sieht es so aus wie auf der Webseite zu sehen, bzw. hier für den Fall, dass ich es wieder ändern werde:
Plugins gelöscht
Durch den Wechsel auf das neue Thema konnte ich auch zwei weitere Plugins aus WordPress entfernen.
Keine Google-Fonts mehr von Haus aus
Mir gefällt sehr, dass WordPress in der neuen Version die verwendete Schriftart selbst mitliefert und nicht, wie bei älteren Versionen, per Google-Fonts einbindet. Zumindest nicht für den normalen Benutzer einer Webseite. Im Editor werden durchaus Schriften von Google eingebunden. Aber die habe ich gesperrt.
Anpassungen und was noch fehlt
Folgende Anpassungen sind für das neue Thema gemacht worden:
- Dunkler Hintergrund
- Hintergrundfarbe für Header und Footer: #252d39
- Hintergrundfarbe: #212730
- Weißer Text
- Überschriften kleiner
- Weiterlesen-Button nicht mehr so hoch und nicht mehr „Uppercase“.
- Abstand der Bilder (oben und unten) wurde verringert. Auch bei Beiträgen ohne Artikelbild ist der Abstand kleiner.
- Die Bildbeschreibungen von Artikelbildern wurden ausgeblendet, da ich sie dort nicht haben will.
- Autor im Headerbereich der Beiträge wurde ausgeblendet; das ist mein Blog, daher unnötig.
- Fürs Cover-Template hat der Bereich mit dem Overlay nur noch 60% der Höhe. Man sieht dadurch besser, dass es unten weitergeht.
- Farbe fürs Cover-Overlay: #252d39
- Die Primärfarbe lässt sich zwar im Interface von WordPress einstellen, jedoch nur über einen Hue-Farbpicker und der ist sehr ungenau. Eigene Werte lassen sich dort nicht eintragen. D. h. entweder muss man umständlich alles übers CSS anpassen oder in der Datenbank den Wert manuell setzen. Ziel war hier das Blau meines Elefanten-Icons und es ist jetzt umgesetzt.
- Seit dem Update des Themas auf Version 1.1 funktionieren das Menü und die Suche auch auf dem Smartphone.
Aufräumarbeiten
Da ich sowieso einige der alten Beiträge durchschauen musste, habe ich direkt einige davon gelöscht (150 an der Zahl).
Damit eingebettete Videos in der mobilen Ansicht des Blogs auf dem Smartphone nicht zu breit dargestellt werden musste ich jedes Video im Beitrag anpassen. Dazu wurde der Beitrag mit „In Blöcke umwandeln“ bearbeitet und dann musste die Art der Videoeinbettung geändert werden.
Auch gab es und gibt es immer noch viel zu tun wegen der hier verwendeten Galerien. Dazu später mehr in einem eigenen Beitrag.



Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt