Für WordPress gibt es viele verschiedene Plugins für die Anzeige von Codebeispielen in Artikeln, z. B. lassen sich hierfür auch diverse Plugins für Syntax-Highlighting nutzen.
Da ich für solche Codebeispiele möglichst ohne zusätzliche Plugins auskommen möchte, die möglicherweise zusätzliche Lücken im Blog aufweisen könnten, nutze ich dafür nur noch das Pre-Tag, das man allerdings in der HTML-Text-Ansicht des WordPress Editors einfügen muss.
Das sieht dann z. B. so aus:
Code mit pre tag
Wird gerendert zu
Code mit pre tag
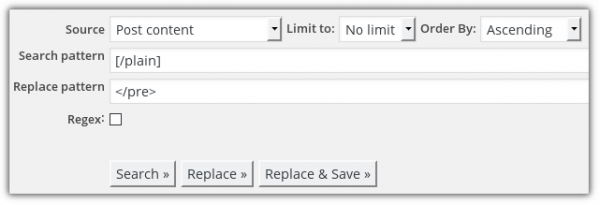
Möchte man auf diese Methode umsteigen und hat vorher z. B. das Plugin „Syntax Highlighter Evolved“ verwendet, so kann man das WordPress Plugin Search Regex nutzen, um die „alten“ Codebeispiele durch Pre-Tags zu ersetzen.
Dafür werden alle Vorkommen von [namedersprache] ersetzt durch
und alle Vorkommen von [/namedersprache] durch.
Tipp: Benötigt man doppelte Striche in einem Codebeispiel, so sollte man sich noch diesen Artikel durchlesen.

Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt